Research
I work to understand products on a fundamental, conceptual level while aiming for the most practical design to represent it. This phase includes tons of communication internally with stakeholders, data acquisition from analytics and marketing teams, checking up on user forums, speaking with the support team on common issues, and chatting directly with core users. In addition, I check out non-tech examples of similar experiences to capture some potential goals with the product team.

Feature-Driven Competitive Analysis
I take a detailed look at industry-wide implementation of a desired feature and determine how we might best use a similar idea. I take just as much time to understand what's special about our product, so that I know which comparisons can and can't be made.

Sketch
Sketching is the fastest way to good information architecture.

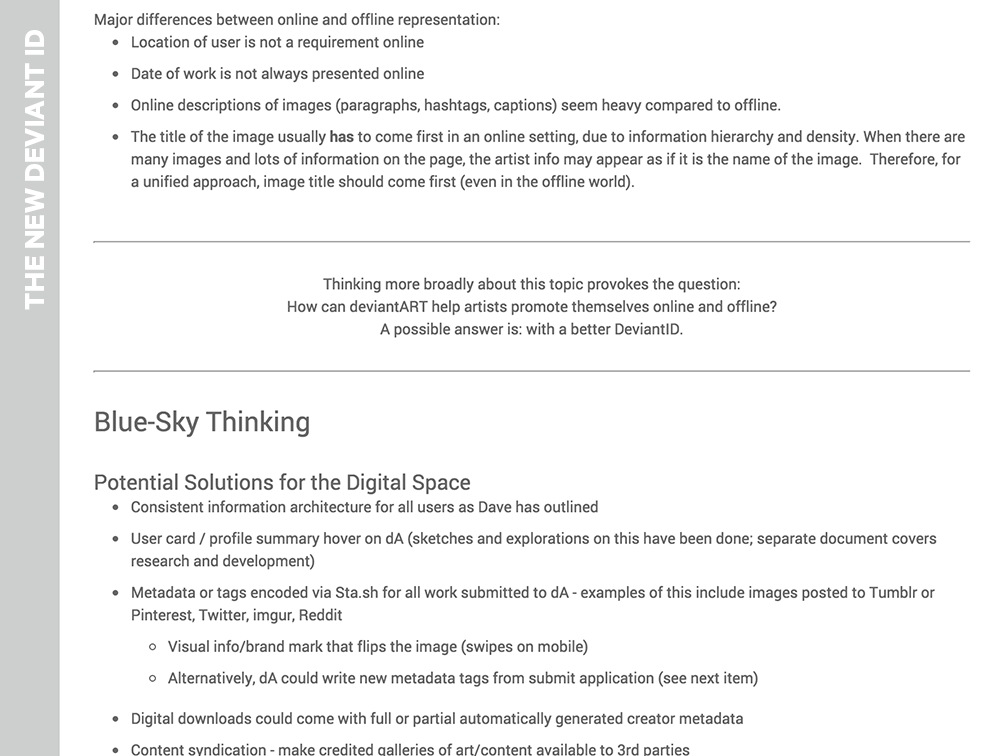
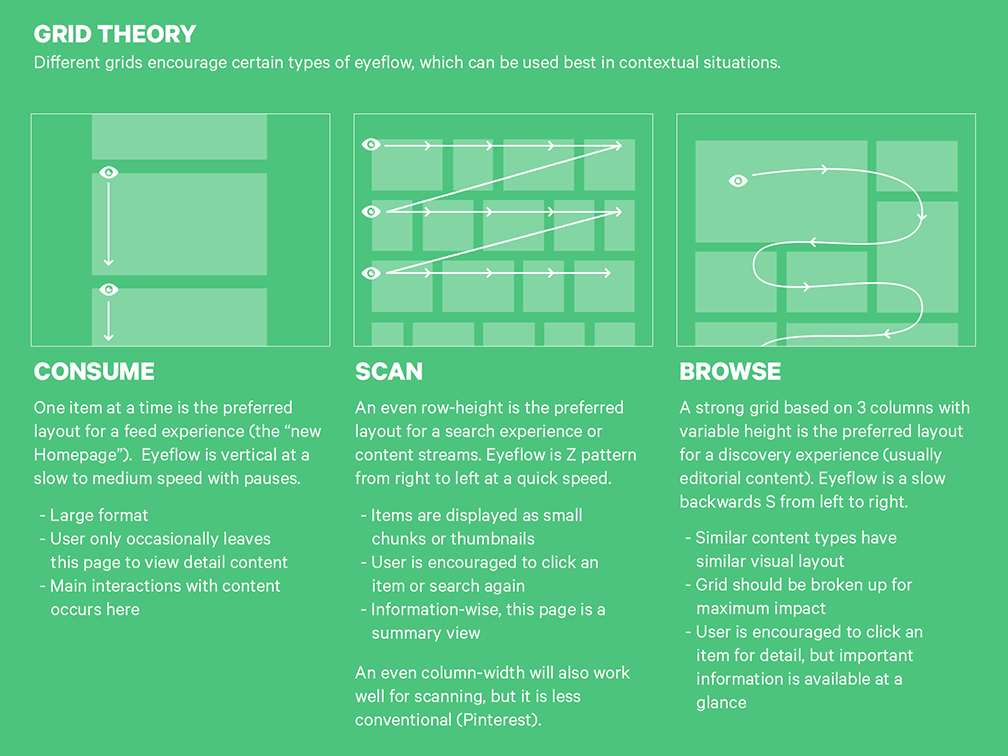
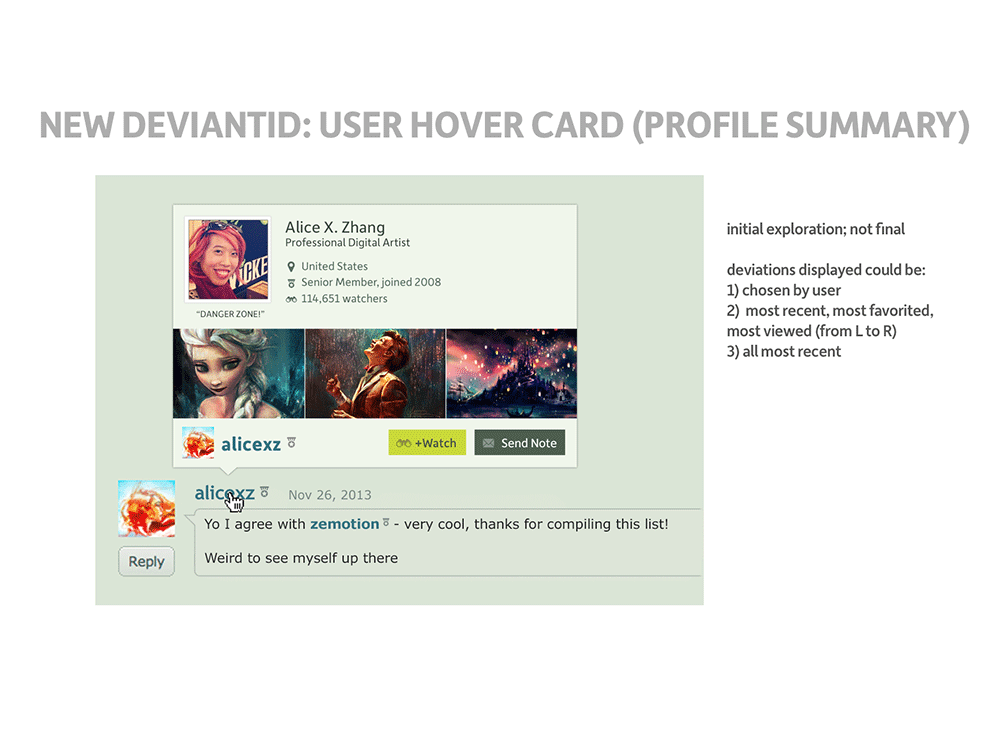
Ideate
Short visual explorations of basic product or feature concepts help define the overall direction. Added bonus: precise communication of design principles and thought process to stakeholders and team members.


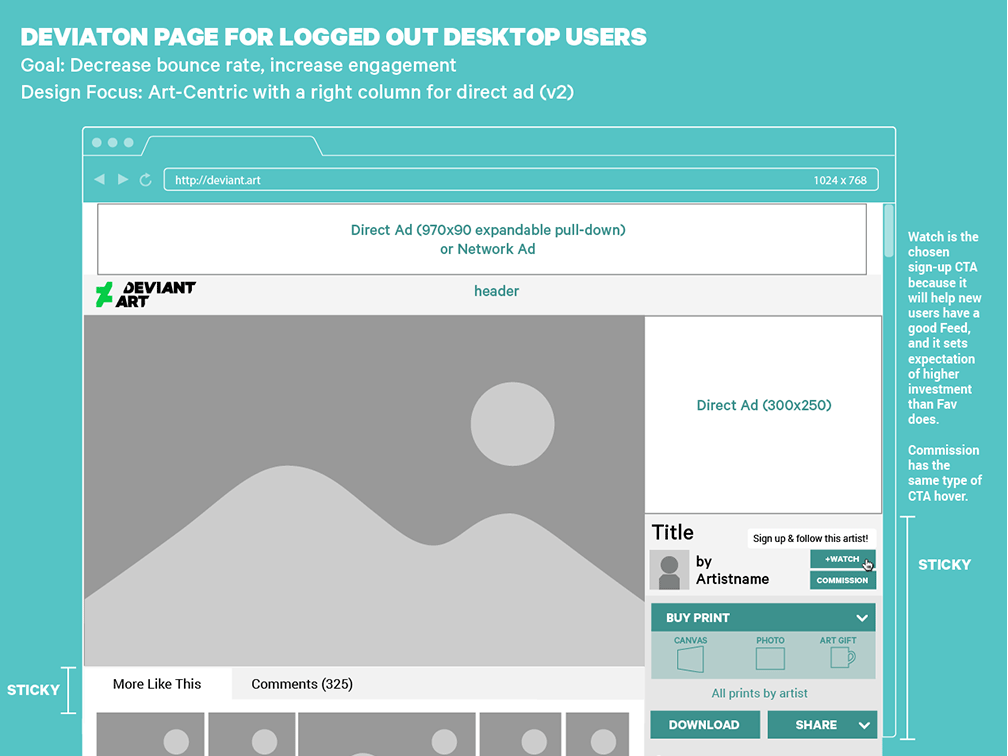
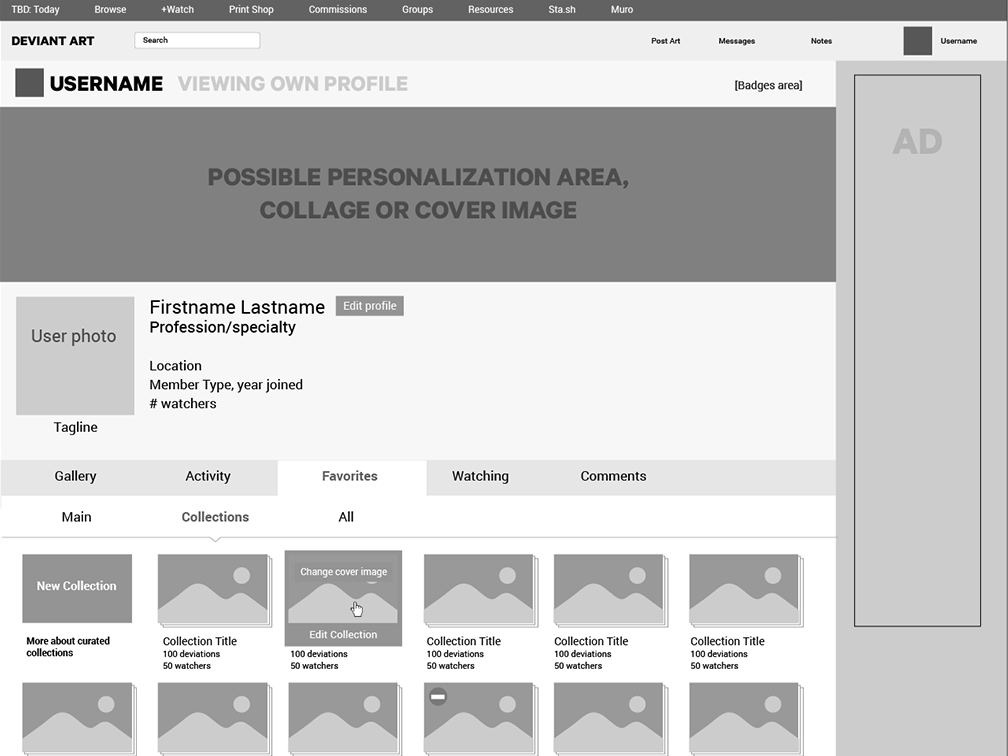
Wireframe
Now we get to brass tacks: combining research and data this far, the basic outline and flow are presented. At this time, users may be contacted to validate ideas.


If it gets things done more quickly, sometimes I'll create a more visually detailed wireframe to build upon later. On other occasions, I do this to create a better presentation of the idea for initial user testing.

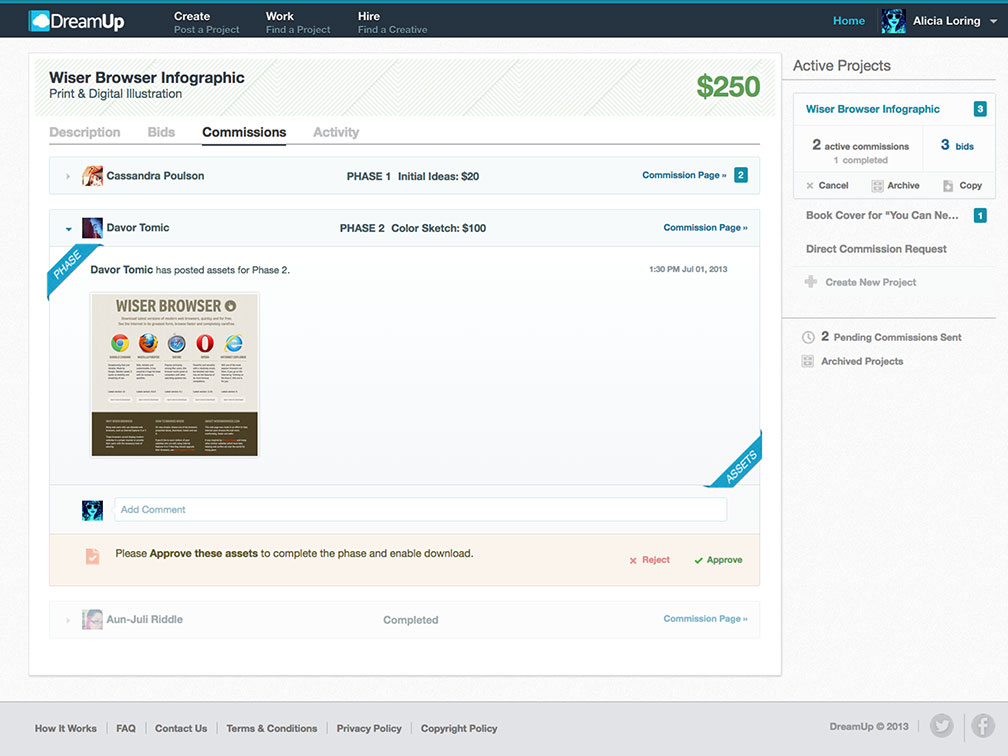
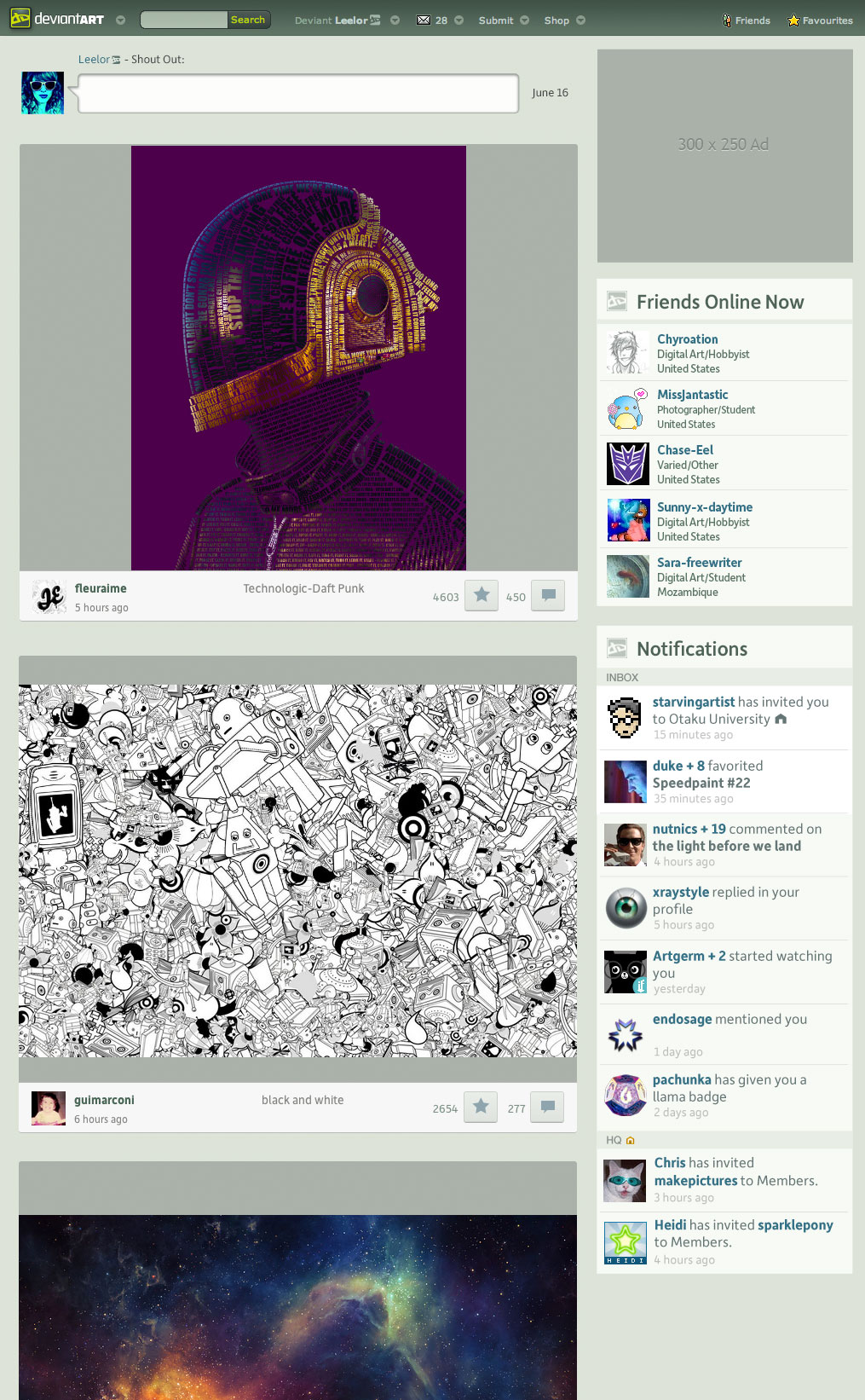
Create High Fidelity Comps
Once the wireframes have passed review, it's time to create comps, flesh out visual design requests, and add polish.

Iterate via Prototypes
Prototyping is an invaluable tool to catch interactions and edge cases that otherwise might have escaped during wireframing and comping. At this point in the project, I add interaction design to bring UX to life in real-time. Testing an experience that's closer to the final one is excellent for receiving quality user feedback. It's also useful for informing software engineers how the interactions should perform.
Check out this desktop-only prototype created for the DreamUp project dashboard.