DeviantArt: Improved Browse in New Brand
UI/UX, visual design, prototyping
DeviantArt has a new brand system, including color palette and mark. But how to roll it out to a 14-year-old web property? These were explorations of a simple yet beautiful application of the brand system to our current site architecture with minor tweaks.

And here's the same design for mobile web. The left image is the "Today" page, a curated selection of headlines and art. At right is the Browse section, where visitors can explore What's Hot, Undiscovered, Newest, and other content pillars.

This is the design for mobile web navigation, with the left main menu and right account menu open.

DeviantArt: Improved Mobile Web Ads
UI/UX, visual design
With these simple improvements, DeviantArt was able to increase their revenue by 200%, from ads served to logged out users.

DeviantArt: Improved Browse and Header Navigation
UI/UX, visual design, prototyping
In 2014, DeviantArt launched six new major features: watch feed, tags, status updates, collections, a home page with curated content, and an improved browse and navigation scheme. I worked on the UX for all six features and UI for improved browse.
There were major challenges in rolling out the new brand mark without the new brand color palette, but the improved navigation was a success.

The mobile web header was also overhauled in late 2014. The middle image shows the main menu open, and the right image shows the user account menu open.

DeviantArt: Mobile App
Initial visual design
DeviantArt's new brand was well-defined, but the mobile app design from the branding agency was lacking in legibility and usability. I collaborated with our internal design team to produce the initial look and feel for DeviantArt's first ever mobile app in the new brand system.

Some of these early versions included proposals for advanced features such as "Found Art" that were not scheduled for v1 but may be included in future releases.

DeviantArt: Mobile App Tab Icons
Initial visual design
The first and fourth icons appear in the final app.
DreamUp: Client and Artist Dashboard
UI/UX, visual design, prototyping
DreamUp (DeviantArt's creative collaboration platform) needed a robust project management tool that was capable of keeping track of any number of projects at once. This solution focused on a tailored presentation and intuitive functionality for the user as a client (top) or as an artist (bottom).


DreamUp: Create Request
UI/UX, icons & visual design, prototyping
DreamUp's Create Request flow is a simple and flexible wizard that guides non-artists through the process of making a creative brief.



DreamUp: Hire Creative
UI/UX, visual design
DreamUp's Hire Creative section puts the work of the artist first so that clients can commission artists directly.


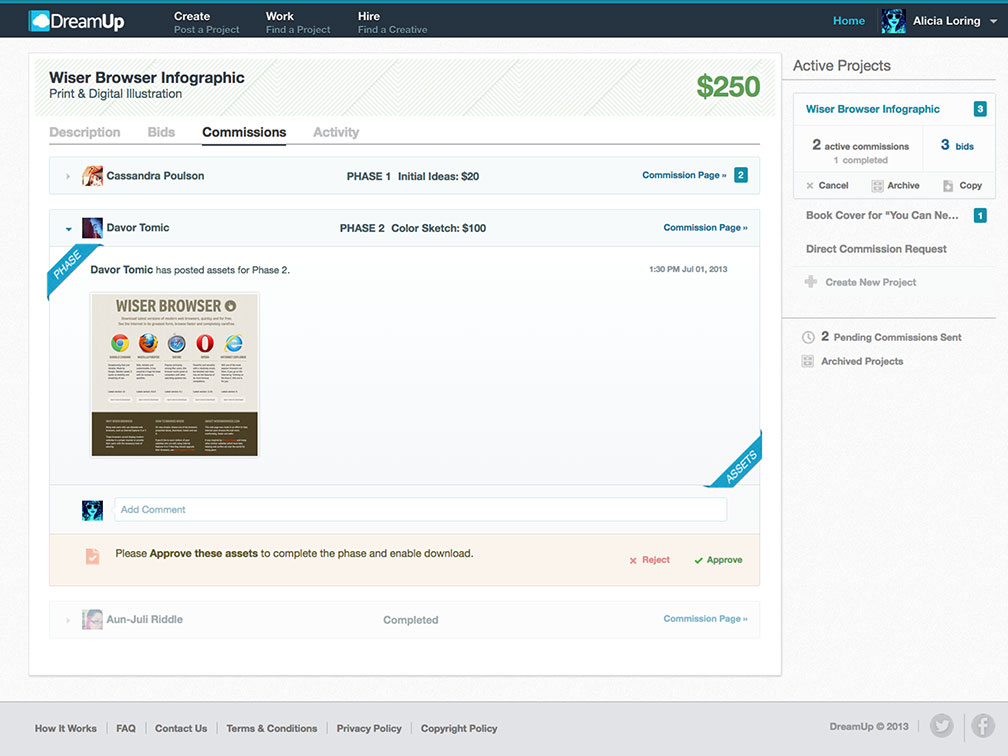
DreamUp: Collaborations
UI/UX, visual design, prototyping
Collaborations are the heart and soul of DreamUp, where artists and clients spend most of their time directly communicating with each other and keeping track of the project status. Artists can request more money if a project's scope changes, while clients can approve assets and add phases to existing projects.

DreamUp: Work / Project Listing
UI/UX, visual design
This is a scannable view of current projects available to artists, intended to direct attention towards the more lucrative project opportunities.